
这事的起因是想给前面那篇 TF 拆包画个函数调用图,然后试了若干画图工具都不是很满意,最后准备试试看能不能造个轮子出来。
Electron 上手还是很容易的,即使对我这样前端基础甚少的第一次写这种项目的人,找了个别人做的网页实现照着做,也只花了一个下午就写出来一个初版了。
后来慢慢修修补补,往上加功能,例如图片导出、菜单、编辑器设置、Dot文件的打开和保存等等。
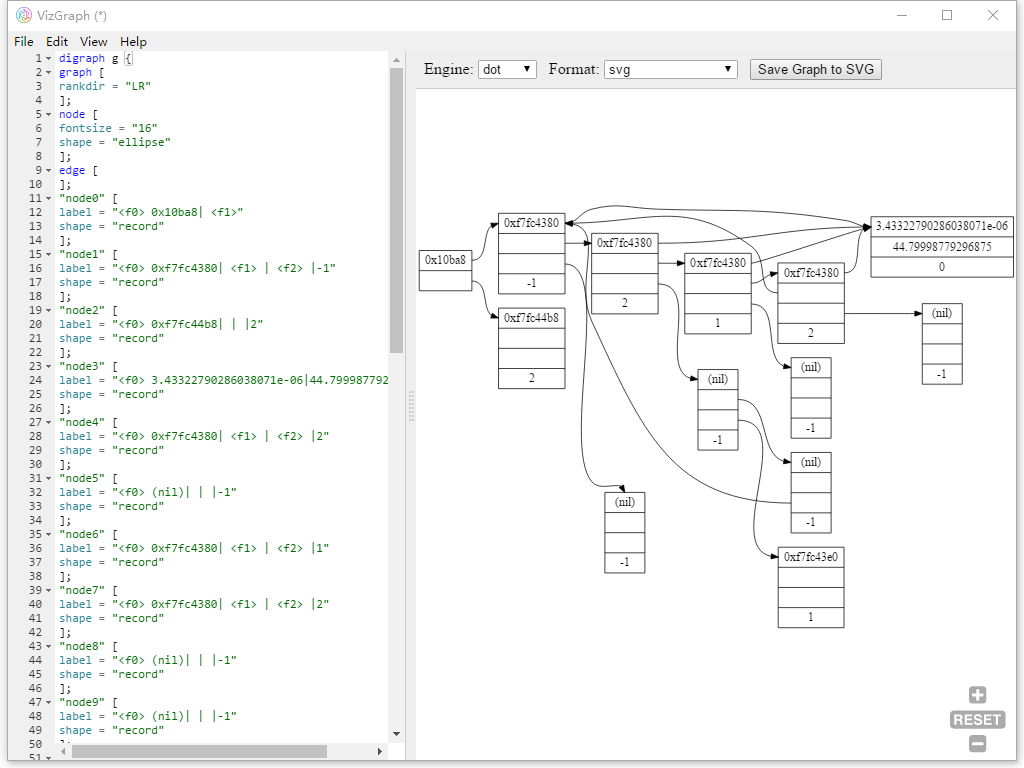
这个项目目前起了个名字叫 VizGraph:
组成部件主要是:
- Node.js 的桌面应用框架 Electron
- 左边的超强网页编辑器 Ace Editor
- 核心是封装了 GraphViz 成 npm 包 的 Vis.js
借助 CircleCI 和 electron-builder,还能对每次 git push 做一次项目 build,创建 release 包。
真是让人想感叹:
开源的世界真的是方便啊。
版本号在写完我一开始想要的结果之前应该永远不会改到 1.0。
我原本的目标是想再写个图形化的编辑界面,拖 node 到画布上,然后可视化连线,右键可以添加文字、样式等等各种属性,根据这些东西生成 .dot 的脚本文件,然后再用 GraphViz 转换成比较好看的矢量图。
至于有了图形化编辑界面之后为什么不直接保存图片,而要曲线救国先转成 .dot 再用 GraphViz 转成图呢?
。。。
。。。
还不是因为根本就不知道该怎么做吗。
直接存图感觉处理难度比较大,因为我想要的是框图出来最后要能是矢量图的格式。
如果不需要记录位置信息,只是把每一次添加 node,连边,右键设置参数等等的这样的操作变成文本保存,感觉上实现难度应该会更低一些。再有就是 GraphViz 本身真的是一个很强大的后端工具,生成出来的图片效果也是很让人满意的。
事实上直接拖图,然后保存结果成矢量图的这种需求我之前用的两个在线工具 Lucidchart 和 Gliffy 就可以用。再有就是 Visio 这种大杀器也是很强大的。
无论如何,最后还是做了这个东西出来。
那这个项目之后有空应该还会花时间去改,现在还有一些小想法还没完善,例如说保存关闭前的状态,下次打开程序的时候恢复,然后还有编辑器的设置页面重新调整一下,整体的界面样式也比较难看(可是我不会美工啊)等等。
当然最主要的问题是现在也没想好图形化编辑界面到底要怎么做,所以只能先搁着,回去干正事了。