我的About页面上面有一张Footmark,用于记录自己走过的地方。
其实我最早的想法并不仅仅是挂个图片而已的,只是除了能按教程弄个博客以外,我没有系统地学过html、css那些东西,就不了了之了。
昨天看到个博客:
博主是个不走寻常路的人,他的经历也曾经火过一段时间:仅仅上过2星期小学就退学回家,一直homeschool至今。比较厉害的是他在homeschool期间并没有荒废时间,旅行了很多地方,通过自学在摄影、平面设计、前端领域取得了非常不错的成果。
在他博客上面看到一张足迹地图,正是我一直想要的那种效果。F12了一下,发现是用一个开源的JS插件写的,叫jvectormap。
正好今天是假期,弄着玩吧。
发现

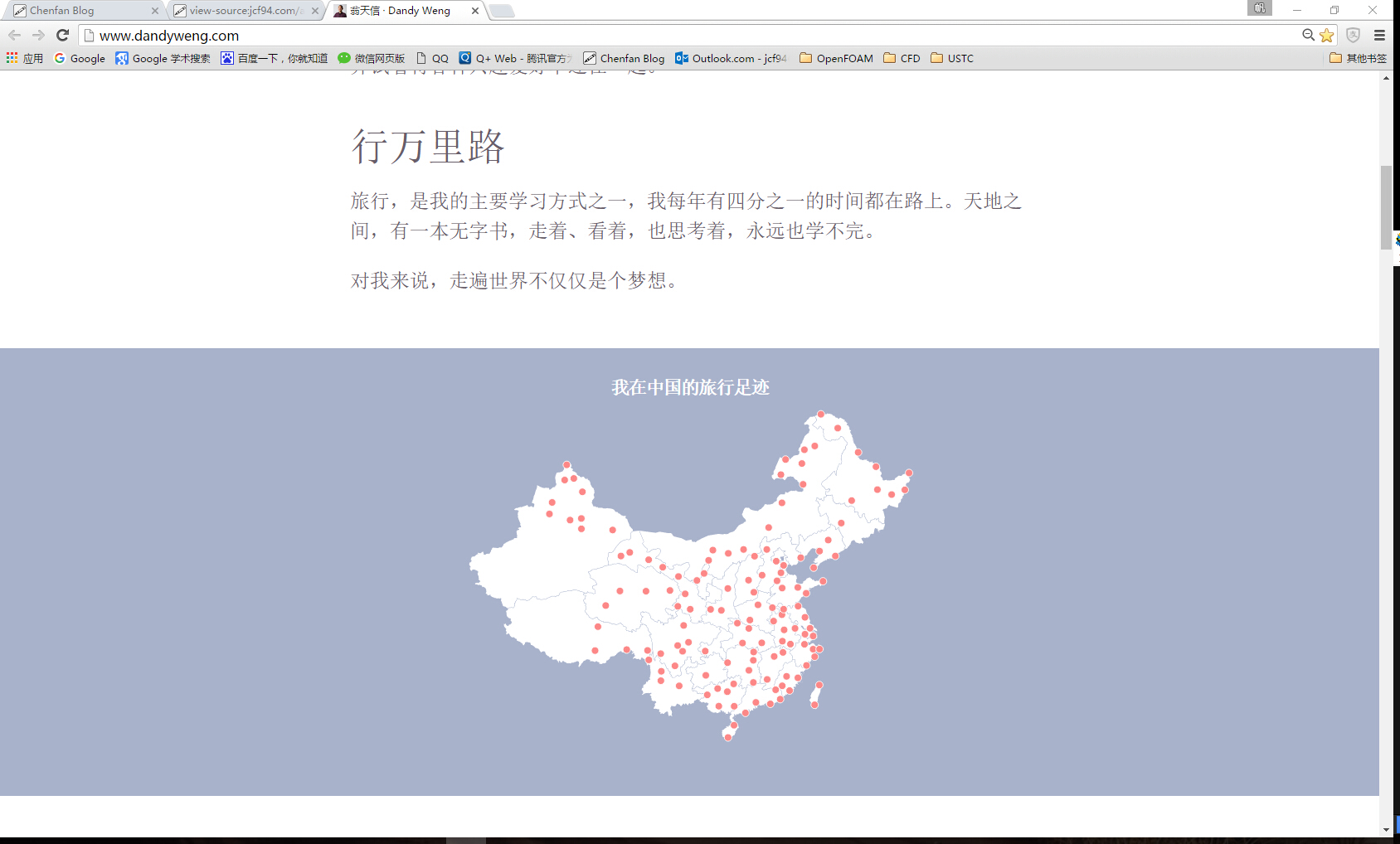
上图来自翁天信同学的网站截图。这个95年出生的年轻人只比我小1岁而已,他所经历的人生轨迹、所设计的东西却都令我感到惊叹。
他从10年开始写自己的个人网站,之后每一年都会用这一年所学的新知识把它重写一遍。14年的这版看上去是最炫的,用了大量动画效果,最后15年这版又重归极简。
从设计理念上可能也能看出来一点他人生思维的变化吧。
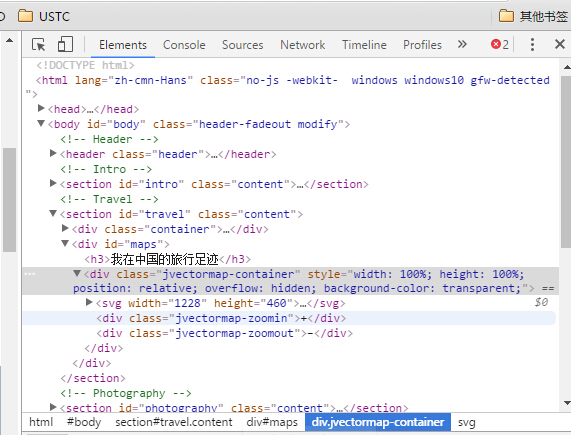
扯回到jvectormap这个东西,用chrome的F12工具扫了一下他博客上的地图,可以找到jvectormap-container这个类,猜想这张地图大概是用jvectormap来实现的。

只是可惜直接查看网页的源代码找不到其他有用的信息,地图的位置只能看到一个id为maps的div标签而已。
1 | <div id="maps"> |
没办法从网站上直接找到参考,之后只好通过搜索引擎来进行学习了。
jvectormap
找到如下有用的资料:
第一个是jvectormap的官方页面,里面非常详细地介绍了这一JS插件的功能、文档等等内容,还有全球的地图数据可供下载。
后两个是两个开发着为jvectormap写的中文专题,参考这些资料写出自己需要的足迹效果还是非常容易的。
Hexo对html和js的支持
Hexo虽然是个主打轻量的静态博客框架,却不意味着一点动态的玩意都实现不了。
Hexo框架渲染Markdown文件时能够直接兼容里面的html代码这一点我很早就发现了,之前也利用这个特性直接在文章中插进去了音乐和视频等等内容。然后许多非常漂亮的Hexo主题也都是通过JS来实现各种动画效果。
这个是在博客中插入jvectormap的基础条件。
创建一个基本的地图
jvectormap是基于jquery来实现的,其实只需要3个步骤就能完成插件的添加:
- 引用渲染地图所需要的css文件和JavaScript文件
css文件用于设定地图的外观,js文件里面则是各种API接口和地图数据 - 在页面中加入div标签,生成一个地图容器,这个就是上面看到的
jvectormap-container - 初始化地图数据,指定各种渲染地图所需要的参数
需要引入的文件有4个:
1 | <link href="/jquery-jvectormap.css" rel="stylesheet" type="text/css"> |
第一个是jvectormap的css文件,第二个是基础的jquery,第三个是jvectormap,最后一个是地图数据。
第二个可以在jquery的官方网站上下到,其他三个都在jvectormap的官网上可以找到。
然后在页面中需要放地图的地方加入div标签:
1 | <div id="map" style="width: 600px; height: 400px"></div> |
高度和宽度不能为0,这样一个地图容器控件就生成了。
接下来需要对地图数据进行初始化,就可以在页面中直接看到生成好的地图了。
可能是我下的jquery的版本问题,网上找到的资料上调用初始化函数的方法都是:
1 | <script> |
但是我这么写就会报错,需要去掉外面那个function的调用即可:
1 | <script> |
map项后面是需要引入的地图数据,这个需要打开包含地图数据的js文件来看里面是怎么写的。
进阶应用
完成初始地图的生成之后,接下来可以使用许多参数来改变地图的外观,设定一些响应动作等等,在上面提到的2篇中文资料中已经介绍得非常详细了。
戳右边About页面可以看到我这里的实现方式,我的代码是直接写在Markdown文件里面的,所以查看网页源代码可以直接看到详细的代码情况。
其他
额,逛翁天信同学网站的时候还发现个有趣的东西: